Milini Ludovico & C. snc : Die Holzverarbeitung Profis
Unsere Firma wurde gegründet 30 Jahre Erfahrung in der Entwicklung und Herstellung von Produkten aus Holz gedreht. Wir handhaben und mit Lagern und Herstellern von qualitativ hochwertigem Holz arbeiten. Wir suchen ständig die beste Qualität Holz, das der Markt zu bieten hat, dank eine starke Beziehung zu den besten Mühlen im Besitz von PEFC-Zertifizierung. Die Produktionsqualität wird durch die sorgfältig gearbeiteten kombiniert mit dem Einsatz von absoluter Zuverlässigkeit Systemen gewährleistet. Der Service, den wir in der Lage sind, um sicherzustellen, angeordnet ist, um die unterschiedlichen Bedürfnisse der einzelnen Kunden Rechnung zu tragen. In der Produkte und Verarbeitungs Seite präsentieren wir Ihnen die Profile, die wir produzieren und die Dienstleistungen, die wir anbieten können.Sprachumschalter
Diese Sprachumschalter entstand nur zu Demo Zwecken. Wir nicht diese Funktion im Schnellstart eingeführt, um Benutzer entfernen grosse Menge eine unnötige Inhalte beibehalten Menüpunkte etc..
Wenn Sie wan um einen Sprachumschalter wie in der Demo zu erstellen, bitte erstellen Sie eine neue Instanz der Sprachumschalter Modul, legen Sie sie an der Lang -Modul-Position und konfigurieren Sie ihn wie folgt: prova1223

Photoswipe Konfiguration
Das Hotel enthält Unterstützung für die PhotoSwipe -Galerie.
Galerie-Demo ist hier erhältlich.
Um die Galerie zu erstellen, benötigen Sie eine spezielle Struktur, basierend auf der Struktur des Gk-Spalten erweitert durch einige Elemente verwenden:
< Div-Klasse = "Gk-Gk Cols-Galerie" Daten-Spalten = "3" > < Div > Inhalt von der ersten Spalte < / Div > < Div > Inhalt der zweiten Spalte < / Div > < Div > der dritten Spalte CONTENT < / Div > < / Div >
Im obigen Code ist die Struktur des Gk-Spalten verschiedene zwei zusätzliche CSS-Klasse - Gk-Galeriehinzufügen. Diese Klasse ist für das PhotoSwipe-Skript erforderlich.
Der Inhalt der Spalten wird generiert durch diese Links hinzufügen:
< a Href = "Bilder/Demo/Galerie /" Ressourcen image1.jpg -Größe = Datum "1920 x 1920 -Datum" Titel = "Uhr" -Datum Desc = "Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit. " > < Img Src = "images/demo/gallery/thumb1.jpg" Alt = "Thumbnail" / > </a >
Jeder Link enthält einige wichtige Elemente:
- Vollständige URL zum Bild in das Href -Attribut.
- Thumbnail-Bild wie das Img -Tag in den Link.
- Abmessungen des vollständigen Bildes in das Daten-Size -Attribut des Links.
- Titel der Folie (optional) als das Datum-Title -Attribut des Links.
- Beschreibung der Folie (optional) als das Datum-Desc -Attribut des Links.
Komplette Galerie-Code ist unten sichtbar:
< Div Class = "Gk-Gk Cols-Galerie" Daten-Spalten = "3" > < Div > < a Href = "images/demo/gallery/image1.jpg"-Datengröße = "Datum" 1920 x 1920-Titel = "Uhr"-Datum Desc = "Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb1.jpg" Alt = "Thumbnail" / </a >>< a Href = "images/demo/gallery/image2.jpg"-Datengröße = "1280 x 853" Title = "Datum-Malerei Love"-Datum Desc = "Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb2.jpg" Alt = "Thumbnail II" / </a >>< a Href = "images/demo/gallery/image3.jpg"-Datengröße = "1164 x 872" Title = "Datum-grüne Barrel" Datum-Desc = "Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb3.jpg" Alt = "Thumbnail III" / </a >> < a Href = "images/demo/gallery/data-image4.jpg Größe =" 1280 x 853 "Titel =" Datum, Holz-Türen-Datum Desc = "Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb4.jpg" Alt = "Thumbnail IV" / </a >>< a Href = "images/demo/gallery/image5.jpg"-Datengröße = "852 x 1280" Daten-Titel = "Japanisches Abendessen Datum-Desc =" Lorem Ipsum augue, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb5.jpg" Alt = "Thumbnail" V / </a >< / Div > >< Div > < a Href = "images/demo/gallery/data-image6.jpg Größe =" 853 x 1280 "Titel =" Datum-Fotografie-Kunst "-Datum Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb6.jpg" Alt = "Thumbnail" / </a >>< a Href = "images/demo/gallery/data-image7.jpg Größe =" 1280 x 853 "Titel =" Datum-Segeln im Nebel "-Datum Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb7.jpg" Alt = "Thumbnail VII" / </a >>< a Href = "images/demo/gallery/image8.jpg"-Datengröße = "1280 x 853" Daten-Title = "Reisezeit" Datum-Desc = "Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb8.jpg" Alt = "Thumbnail VIII" / </a >>< a Href = "images/demo/gallery/data-image9.jpg Größe =" 960 x 1280 "Datum-Titel =" für ged-Date "Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb9.jpg" Alt = "Thumbnail IX" / </a >>< a Href = "images/demo/gallery/data-image10.jpg Größe =" 1280 x 853 "Titel ="-Datum Sommerzeit "Datum-Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb10.jpg" Alt = "X" / > Miniaturansicht </a > < / Div >< Div > < a Href = "images/demo/gallery/data-image11.jpg Größe =" 1280 x 853 "Titel =" Datum-Mobile Musik-Datum "Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb11.jpg" Alt = "Thumbnail XI" / </a >>< a Href = "images/demo/gallery/data-image12.jpg Größe =" 1155 x 1280 "Titel =" Datum-Guitar-Künstler "Datum-Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb12.jpg" Alt = "Thumbnail XII" / </a >>< a Href = "images/demo/gallery/data-image13.jpg Größe =" 873 x 1280 "Daten-Titel =" Schreibmaschine "-Datum Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb13.jpg" Alt = "Thumbnail XIII" / </a >> < a Href = "images/demo/gallery/data-image14.jpg Größe =" 1280 x 853 "Daten-Titel =" Morgenkaffee "Datum-Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb14.jpg" Alt = "Thumbnail XIV" / </a >>< a Href = "images/demo/gallery/data-image15.jpg Größe =" 1280 x 848 "Titel =" Datum / Uhrzeit "Fitness-Datum Desc =" Lorem Ipsum Dolor Sit Amet, Consectetur Adipiscing Elit. Proin Consectetur Dui bei Elementum Tempor. Aenean Convallis Metus Varius Nibh nec Hendrerit." >< Img Src = "images/demo/gallery/thumb15.jpg" Alt = "Thumbnail" /XV >< / a > < / Div > < / Div >
Aktivieren die Animationen
Als Standard die Animationen und Übergänge sind deaktiviert fällig, dass Bilder als Thumbnails und Vollbilder unterschiedliche Proportionen haben. Aber wenn Sie eine ähnliche Proportionen auf die Thumbnails haben oder voller, Sie Bilder können die Animationen wieder aktivieren.
In der js/gk.scripts.js Bitte Datei, kommentieren Sie die folgenden Zeilen:
ShowHideOpacity: stimmt, HideAnimationDuration: 0, ShowAnimationDuration: 0,
Galerie Showcase
Dieses Produkt wurde nur für ein Menüelement erstellen erstellt.
{Gallery} milini2015 {/ Gallery}
Zusätzliche Typografie-Elemente
Dieser Artikel beschreibt zusätzliche Elemente für die Erstellung eines Demo-Inhalts für die Hotel-Vorlage verwendet.
Informationen Hotel block
Hotel-Informationen basieren auf den folgenden HTML-Struktur:

< Ul-Klasse = "Gk-Info" > < li Klasse = "Gk-Info-Col-2" > < dl >< dt > Check-in: </dt > < TT >< starke > < / strong >< /dd >< / dl > 14:00 </li > < li > < dl-Klasse "Gk-Info-Col-2" = > < dt > Check-Out: </dt >< Dd >< starke >< / strong >< /dd > 12:00 Uhr </dl >< / li > < li > < dl >< Dt > Rauchen: </dt >< TT > Nichtraucherzimmer < /dd > </dl >< / li > < li > < dl > < dt > Parken: </dt > < TT > Selbstparken: € 30,00 < /dd > < TT > Valet: € 50,00 < /dd > </dl >< / li > < li > < dl > < dt > Haustiere : </Dt > < TT > Service Haustiere: Ja < /dd > < TT > Höchstgewicht: 50 lbs < /dd > </dl >< / li > </ul >
Foto-Raster

Blöcke mit Fotos verwendet eine Gitterstruktur Foto:
< Div-Klasse = "Gk-Fotoraster keine-Marge Zahlen < >" Klasse = "Gk-Raster-Daten-1 sr =" scale-up 10 % "> < Img Src =" images/demo/hotel1.jpg "Alt =" "/ > << / Abbildung > =" Zahlen Gk-Raster-Daten-1 sr = "scale-up 10 % 0,15 s und warten" > < Img Src = "images/demo/hotel2.jpg" Alt = "" / > < / Abbildung > < / Div >
Andere Beispiel des Rasters Foto:

< Div-Klasse = "Gk-Fotoraster Versatz-Left" < > Klasse = "Zahlen Gk-Raster-Daten-1 sr =" scale-up 10 % "> < Img Src =" images/demo/hotel3.jpg "Alt =" "/ > Luxuszimmer < / Figcaption >< Figcaption >< / Abbildung > < Abbildung Klasse =" Gk-Raster-2 "-sr-Datum =" scale-up 10 % und warten. " > 15 s < Img Src =" images/demo/hotel5.jpg "Alt =" "/ > << / Abbildung >< Figcaption > Bäder < / Figcaption > Abbildung Klasse =" Gk-Raster-2 "-sr-Datum =" scale-up 10 % und warten. " > 3 s < Img Src =" Bilder / Demo/hotel4.jpg "Alt =" "/ > < Figcaption > Whirlpool < / Figcaption > < / Abbildung > < / Div >
Obiges Beispiel verwendet auch die Offset-Links -Klasse, die einen negativen linken Rand erstellt.
Newsletter-popup

Newsletter-Popup ist ein benutzerdefinierte HTML-Modul, das der folgende Code verwendet:
< H3 >
melden Sie sich in Kontakt zu bleiben!
< / H3 >
< p >
die erste, über besondere Angebote und exklusive Angebote von Villa Badiei und unseren Partnern zu hören sein.
</p >
< bilden Aktion = "index.php? Option = Com_acymailing & Strg =" Methode = "post" >< Eingang Typ =
"e-Mail" erforderlich Id = "User_email" Name = "Benutzer [Email]" Platzhalter = "geben Sie die e-Mail-Adresse" >< Eingang Typ =
"submit" Value = "Submit" Id = "Gk-Newsletter-submit" >
< Eingang Typ = "hidden" Name = "Acyformname" Value = "formAcymailing1" / >
< Eingang Typ = "hidden" Name = "Strg" Value = "" / >
< Eingang Typ = "hidden" Name = "Aufgabe" Wert = "optin" / >
< Eingang Typ = "hidden" Name = "Option" Wert = "Com_acymailing" / >< Eingang Typ =
" versteckte "Name =" Visiblelists "Wert =" "/ >
< Eingang Typ =" versteckte "Name =" Hiddenlists "Wert =" 1 "/ >
< Eingang Typ =" versteckte "Name =" Benutzer [html] "Wert =" 1 "/ >
< / form ><
!--Konfigurationsdetails: https://www.acyba.com/acymailing/248-acymailing-external-subscription-form.html-->
< kleine > schauen Sie sich unsere < a Href =" # "> Privacy Policy & </a >< a Href =" # "> Nutzungsbedingungen/< a >< Br / >
können Sie e-Mail-Liste abmelden, jederzeit < / small >
Fußzeilenlinks

Links in der Fußzeile basieren auf die folgende HTML-Struktur
< Div-Klasse = "Spalten" Gk-Datum-Spalten = "3" >
< Div >< h3 >< / h3 >
Quick Links
< Div-Klasse = "Spalten" Gk-Datum-Spalten = "2" >
< Div >< Ul >< li >
< a Href = "#" > Unsere Hotels </a >< / li >< li >
< a Href = "#" > über </a >< / li >< li >
< a Href = "#" > Presse </a >< / li >< li >
< a Href = "#" > Fact Sheet </a >< / li >
</ul >< / Div >
< Div >
< Ul >
< li >< a Href = "#" > Kontakt </a >< / li >< li >
< a Href = "#" > Karriere
<< li >< / a >< / li > a Href = "#" > Nutzungsbedingungen
<< li >< / a >< / li > a Href = "#" > Privacy Policy </a >< / li >
< li >< a Href = "#" > Our Best Rate Versprechen </a >< / li >
</ul >< / Div >
< / Div >
< / Div >< Div >
< h3 > Kontakt < / h3 >
< Div-Klasse = "Spalten" Gk-Datum-Spalten = "2" >
< Div >
< p > Telefon: </p >< p > Fax: </p >
< p > Reservierungen : </P >< / Div >
< Div >
< p > (123) 456-7898 </p >
< p > </p > (123) 456-7898
< p > (123) 456-7898 </p >
< / Div >< / Div >
< / Div >< Div >
< h3 >
Villa < / h3 >< p > 844
Belluci Linden Street Norwood, MA 02062 </p >
< p > Template Design © von < a Href = "https://www.gavick.com/" Title = "GavickPro" Rel = "Nofollow" GavickPro >< / a >. Alle Rechte vorbehalten. </p >< / Div >
< / Div >
Soziale Fußzeilenlinks
![]()
Der folgende Code verwendet die soziale Symbole in der Fußzeile:
< Ul Klasse = "Gk-soziale-Links" > < li >< a Href = "#" Class = ">< Gk-Symbol-Twitter" </i >< / a >< / li >>< li >< a Href = "#" Class = ">< Gk-Symbol-fb" </i >< / a >< / li >>< li >< a Href = "#" Class = ">< Gk-Symbol-Gplus" </i >< / a >< / li >>< li >< a Href = "#" Class = ">< Gk - Icon - > Linkedin </i >< / a >< / li > < li >< a Href = "#" Class = ">< Gk-Symbol-Pinterest" </i >< / a >< / li >> </ul >
Kontakt-Seite erstellen
Die Kontakte-Seite basiert auf wenige Elemente:
- Karte aus den "sonstige Informationen" generiert
- Standard-Kontaktformular
- Andere Daten basierend auf Kontaktfelder
Um eine Karte zu erstellen, fügen Sie in der Registerkarte "Sonstige Informationen" den folgenden code
< Div Class = "Gk-Karte Static" Daten-Breite = "45.5822" Daten-Länge = "9.994640000000004" Daten-Ui = "yes"-Zoom-Datum = "8" >< / Div >
Die Zeit-Längengrad, Breitengrad-Datum und Zeit-Zoom Attribute steuern die Karte Lage und Zoom. Im Attribut Datum-Ui kann man/der UI-Zuordnung ausschalten.
Fehlerseite anpassen
Die Hotel-Verwendungen, die eine spezifische Formularvorlage der Fehler Seite-IT wie ein Teil der Website, keine separate Seite-entsprechend den Google SEO Empfehlungen angezeigt wird:
Der Inhalt dieser Seite Fehler kann in der Datei layouts/blocks/error_page.php bearbeitet werden.
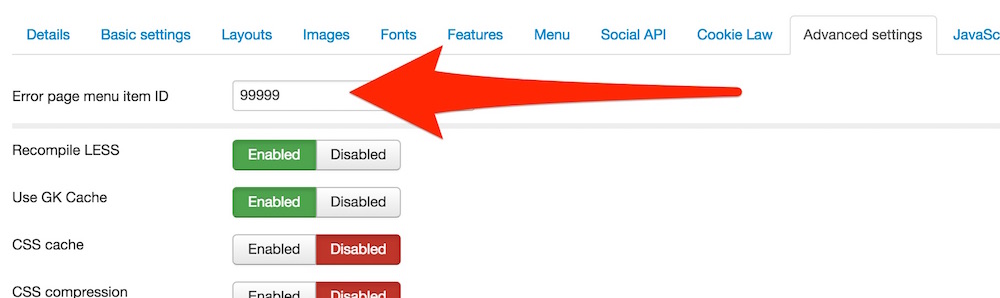
Wenn der Fehler 404 generiert wird die Datei error.php heißt und leitet es an eine benutzerdefinierte Fehlerseite. Das ist warum die benutzerdefinierte Fehlerseite braucht eine nicht vorhandene Menü Element-Id ist 99999 Standard, aber Sie können es unter den erweiterten Einstellungen-Vorlagen zu ändern:

Die benutzerdefinierte Fehlerseite zeigt nicht dem Fehler Informationen nur den Fehlercode und eine kurze Notiz an. Möchten Sie mehr Details über Ihre temporäre Fehler zu erhalten, bitte umbenennen Sie Datei error.php in das Vorlagenverzeichnis, d. h. _ _error.php. Dann werden die Standard-Fehlerseite mit vollständigen Informationen angezeigt.
«Suffixe
Die Hotel-Vorlage verwendet paar Seite-Suffixe, die unter den Vorlageneinstellungen in der Registerkarte Features konfiguriert werden können:

Die wichtigste Seite Suffixe sind folgende:
- FrontPage -verwendet zur Erzeugung von korrekten Abstand auf der Frontpage-Layout
- Fehlerseite -verwendet automatisch auf den benutzerdefinierten Fehler Seite hinzugefügt
